Ссылки с главной страницы

Создаем переходы с главной
Очередным уроком по созданию сайта я хочу Вас научить, как создать ссылки с главной страницы на страницы сайта. Тем самым увеличивать объём Вашего сайта новыми страницами, которые будут связаны между собой ссылками. Как не крути, но полноценный и привлекательный сайт для поисковых систем должен состоять хотя бы из несколько страниц, которые в свою очередь должны с какой-то периодичностью обновляться.
Допустим, можно создать помимо главной страницы(index.html) сайта еще и информацию «Новости». Если есть еще, какая ни будь информация, то ее можно разбить на отдельные страницы. Поэтому мы с Вами создадим ссылки на новые страницы сайта. Данное действие является простым, но очень важным при создании сайта.
В программе Dreamweaver создать ссылки на страницы сайта можно буквально за несколько секунд. Для этого Вам понадобиться только Ваше умение создавать папки и файлы на компьютере. Если все это делать Вы умеете, то и ссылки на эти папки с файлами сможете легко создать. Именно они будут новыми страницами сайта.
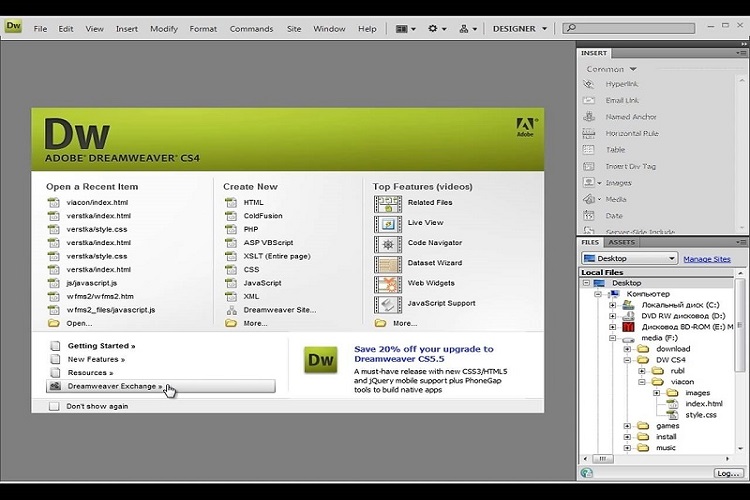
Ссылка-это гид по Вашему сайту. Без ссылок, посетитель Вашего сайта просто на нем заблудится. Поэтому очень важно иметь ссылки на любом сайте. Для начало работы по созданию новой страницы сайта Вам нужно взять уже созданную и открытую страницу в Dreamweaver и прямо на вкладке с названием данной страницы нажать правую клавишу мыши и выбрать строку «Сохранить как».
Далее в папке с Вашей главной страницей создать еще одну папку, а в ней создать новый файл, который и будет Вашей новой страницей сайта. Важно то, что после создания главной страницы сайта все остальные страницы с ссылками нужно сохранять в отдельные папки либо папку, но внутри папки www. Только главная страница(index.html) сайта лежит просто в папке www.
После того как вы создадите новую страницу у себя на компьютере в программе Dreamweaver, у Вас появится новая вкладка, с тем именем, которое Вы ему указали, но данная страница будет копией предыдущей. Это правильно, так и должно быть. Вы просто продублировали уже готовую страницу сайта, но уже с новым именем. В дублированной странице сотрите весь основной контент. При этом не нужно трогать Ваш логотип и меню сайта, а все остальное стирайте если это необходимо.
После того как Вы добавите Ваш контент на данную страницу, сохраните ее. Кстати если у Вас будет открыта справа вкладка «Файлы» то Вы можете увидеть Ваш созданный файл в папке. Все, после того как Вы дублировали и обновили контент на странице сайта, на эту страницу теперь нужно добавить ссылку, которая будет связывать в нашем случае главную страницу(index.html) и новую.
Для создания ссылки на другую страницу сайта Вам нужно переключиться на вкладку с главной страницей(index.html) и сделать еще пару действий, после которых Ваша ссылка будет стоять на другую страницу, тем самым создавая цепочку. Чтобы сделать ссылку с главной страницы(index.html) сайта на новую, нужно найти в низу программы Dreamweaver в панели с инструментами вкладку под названием ссылка.
Затем возьмите мышку и выделите в Вашем меню сайта на главной странице нужное слово либо словосочетание и при нажатии левой клавиши мыши нажмите на инструмент виде мишени, расположенный рядом с папкой , откроется окно с файлами Вашего сайта, перетяните стрелочку к нужному файлу во вкладке «Файлы», после чего щелкните мышью по данному файлу.
И в низу панели с инструментами у Вас должна появиться Ваша ссылка на новую страницу сайта. Если Вы теперь посмотрите в Ваш код, то увидите созданную ссылку на страницу. Ссылка будет иметь примерно такой вид выделенная красным и зеленым цветами в коде. <li><a href=»../ programma /index.html»>Страница для ссылок</a></li>
Вот мы и научились создавать ссылку на новую страницу сайта. Таким образом создавайте все остальные ссылки на новые страницы Вашего сайта. Ссылку на новую страницу можно создать в любом месте Вашего сайта и не только в главном меню. Например, Вы можете сделать ссылку прямо в тексте. Для этого выделите данный текст, который
Вы хотите сделать ссылкой и сделайте все действия, которые описывались выше в данном уроке. На этом данный урок я заканчиваю и в следующем уроке мы будем размещать готовый сайт в интернет. Как создать соединение с хостингом Вы так же сможете узнать из следующих уроков. А я надеюсь, что данный урок был Вам полезен.
Желающие узнать все тонкости и подробности создания сайта и инфобизнеса могут скачать пошаговое руководство
Заполни форму ниже и получи доступ к бесплатной книге!
